Sections 當開發完 Sections 模組最常拿來在 theme 首頁做使用,在深入瞭解後其實還有其他使用方式來搭配 佈景主題編輯器 讓商家在各頁面版面配置外觀內容。
在 Shopify 上的 Sections 有分兩種類型:
靜態區段
頁面上特定位置的區段如頁首、頁尾、以及自定義的區段,使用靜態區段無法移除或重新排序。
Step 1: 新增頁面樣板
在主題上建立新的 liquid file template/page.static.liquid 並添加此標籤使用靜態區段
{% section 'section-file-name' %}Step 2: 新增一個新頁面
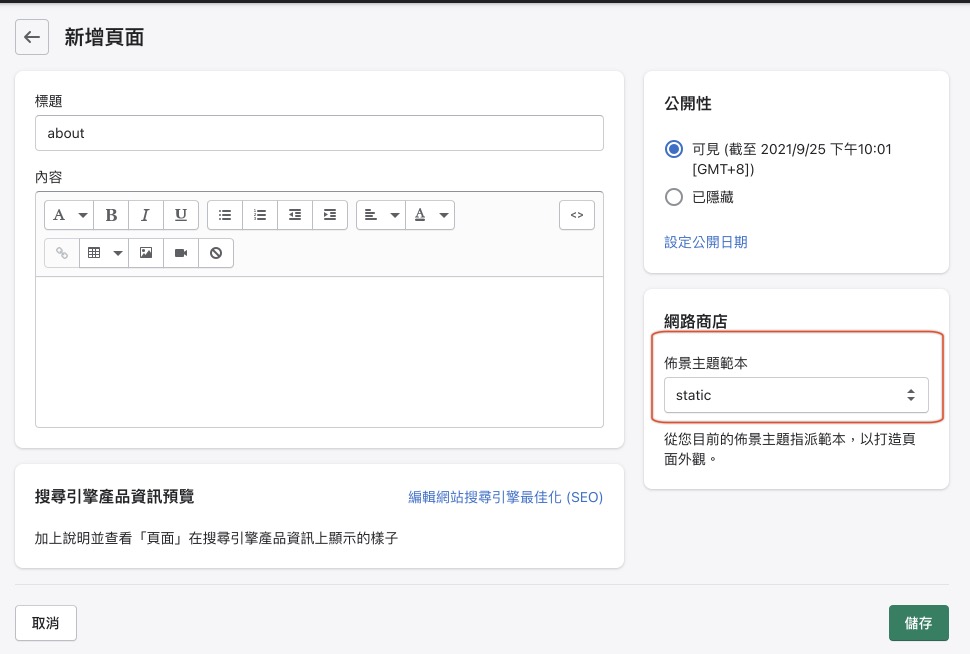
網路商店 > 頁面
在右下角選擇我們剛剛建立的頁面樣板 page.static.liquid

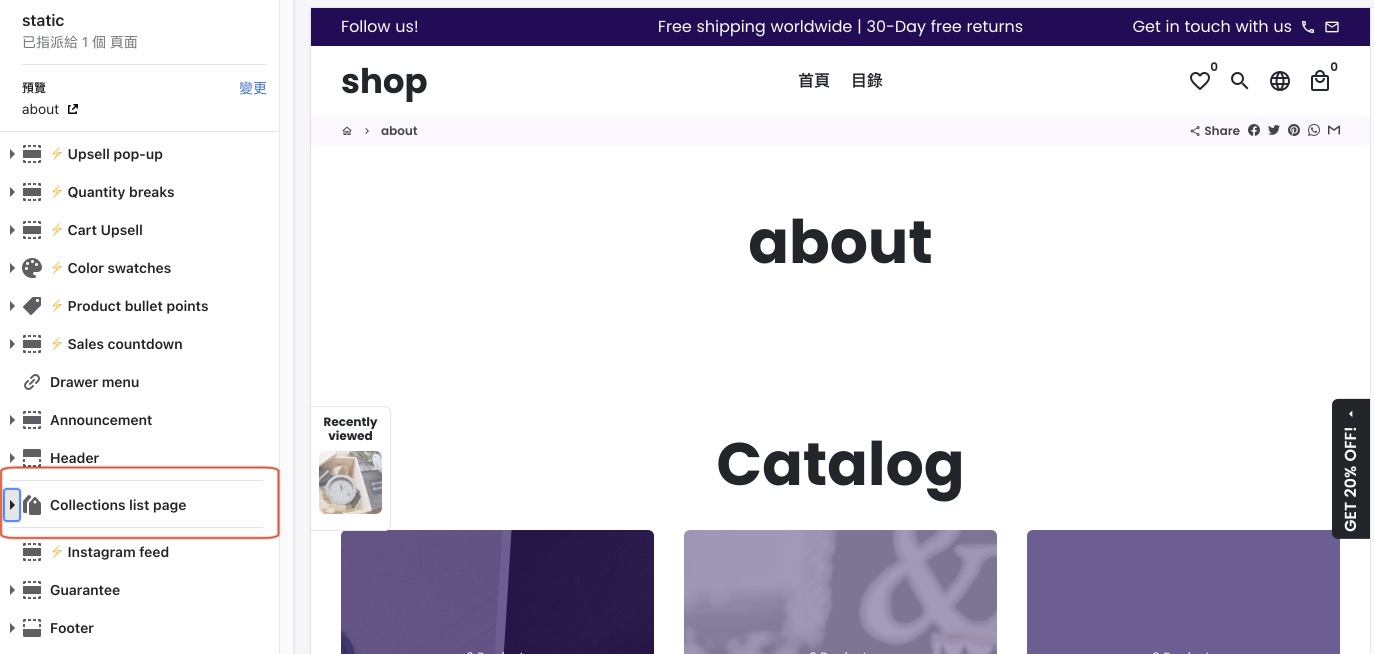
完成此操作後,繼續打開主題編輯器並從下拉列表中選擇新頁面,就可以看到自定義的靜態區段

動態區段
在 theme editor 上面可讓商家自由的新增、重新排列或移除區段,比較靈活的進行版面配置。
動態區段 Shopify 文件上沒有任何的使用方式說明,原以為只能在首頁上使用,直到有一次在進行功能開發評估時發現在其他頁面上竟然也可以使用,接下來介紹一下使用方法。
Step 1: 新增頁面樣板
在主題上建立新的 json file template/page.dynamic.json
{
"sections": {
"list-collections-template": {
"type": "list-collections-template",
"disabled": false,
"settings": {
}
}
},
"order": [
"list-collections-template"
]
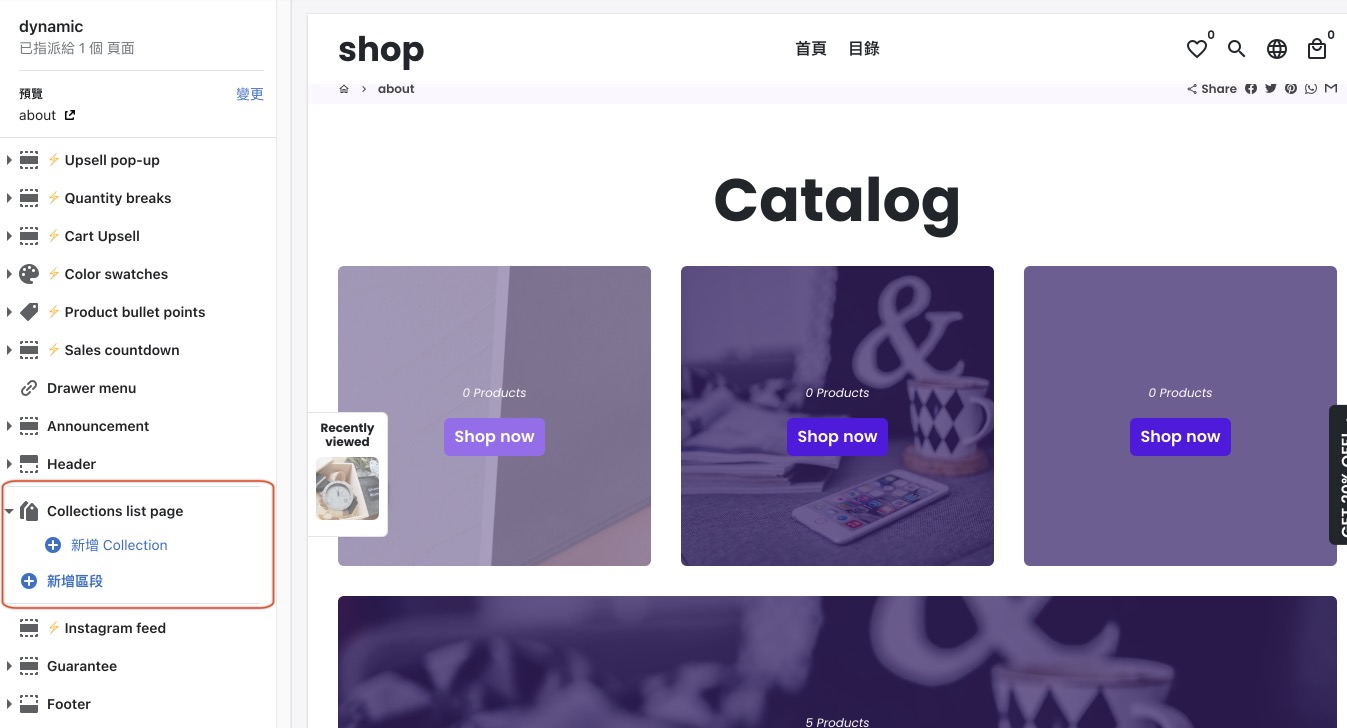
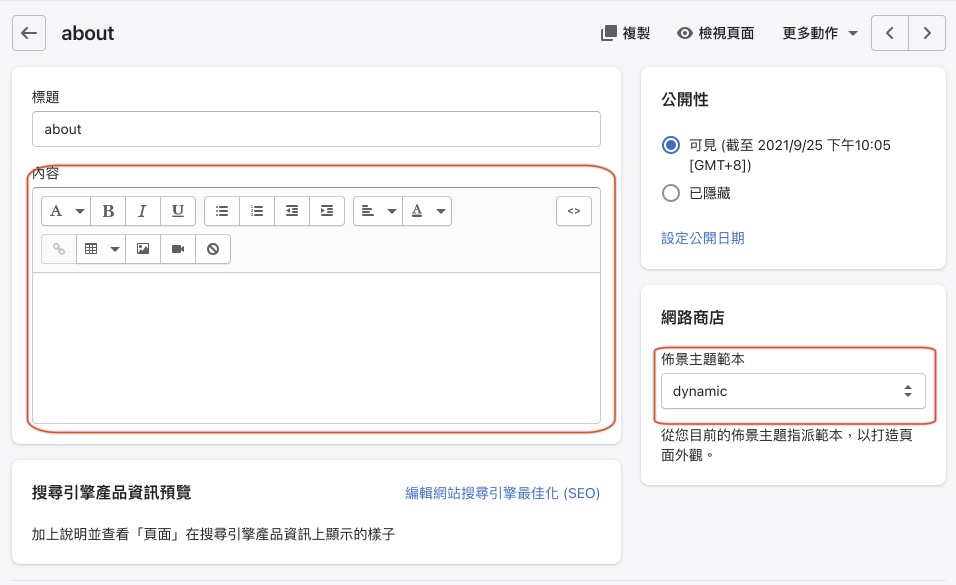
}Step 2: 在頁面選擇 dynamic 頁面樣板
這次製作的樣板為 json 在這邊的內容就無法使用,所以可能要製作一個 Sections 提供內容上架。

完成此操作後,繼續打開主題編輯器並從下拉列表中選擇頁面,就可以看到動態的區段可讓商家自由的新增或移除。