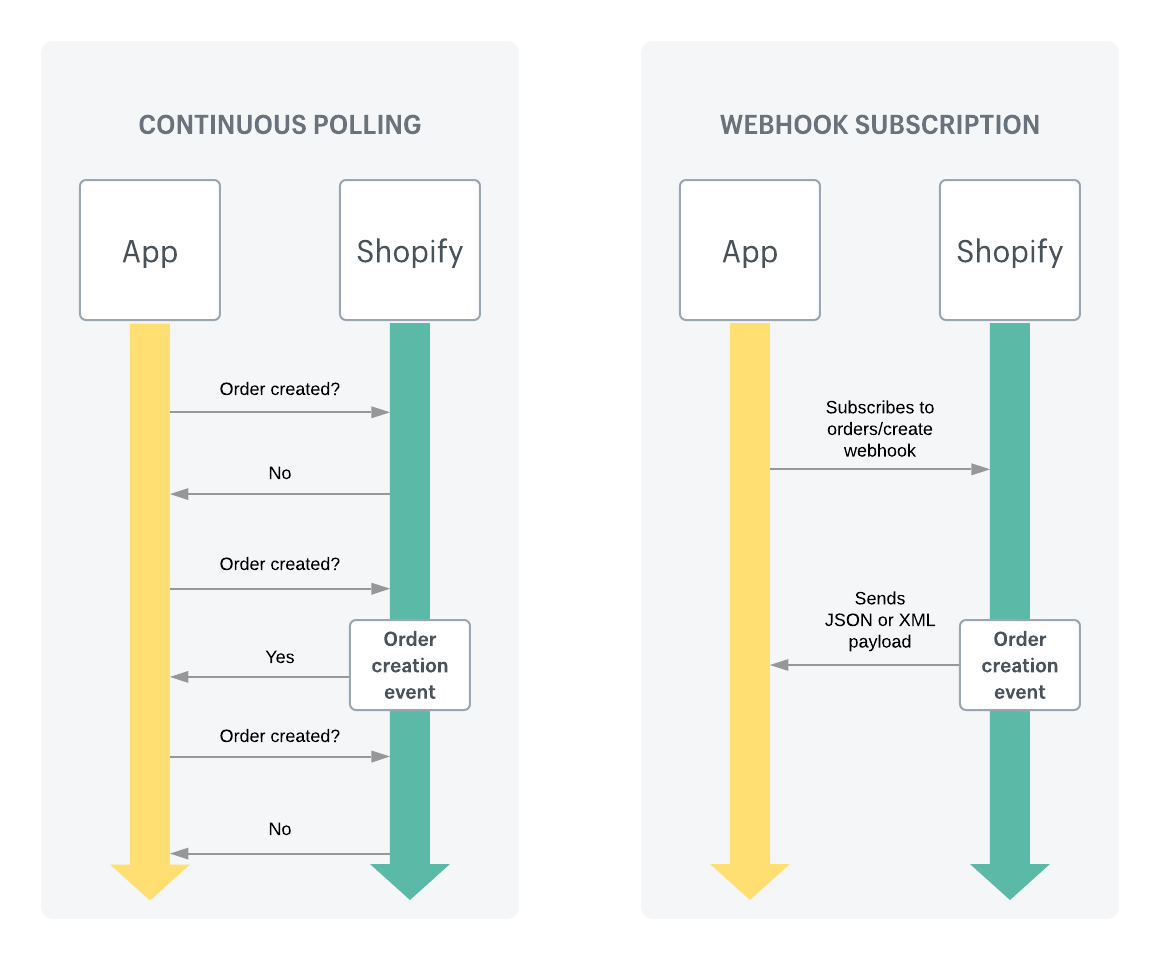
共享數據 webhooks,這是一種將數據再發生特定事件後即時從一個應用程式發送到另一個應用程式的單向通信,當我們需要從應用服務將資料保持同步至其他系統上或是擴展其他現有功能需求時,webhooks 則能很好的解決在開發上的需求。
Webhooks的工作原理
Webhook 通信是通過從應用服務提供的程式向目標發送 HTTP 請求來實現的資料傳遞。當應用服務中發生事件時,將會觸發該事件相關數據至所設定的 HTTP 請求端點。
例如在 Shopify 上為商家註冊一個 orders/create 事件並提供一個 HTTPS URL。每當商家上的訂單有被建立時,Shopify 就會向註冊的 URL 以 JSON 或 XML 格式發送該訂單相關數據。

設置和配置 Webhook
使用 REST API 管理配置 webhook
當我們是一個 Public App 就會需要通過 REST API 的方式來管理配置 webhook,以下是 Shopify 提供 webhook 相關的 Endpoints:
-
POST /admin/api/2021-10/webhooks.json
建立新的 webhook
-
GET /admin/api/2021-10/webhooks.json
取得所有的 webhook,這邊注意的是只能抓取由該應用程式所建立的 webhook
-
GET /admin/api/2021-10/webhooks/{webhook_id}.json
取得單筆 webhook
-
GET /admin/api/2021-10/webhooks/count.json
取得由該應用程式所建立的 webhook 數量
-
PUT /admin/api/2021-10/webhooks/{webhook_id}.json
修改現有的 webhook
-
DELETE /admin/api/2021-10/webhooks/{webhook_id}.json
刪除現有的 webhook
使用 Shopify 商家平台配置 webhook
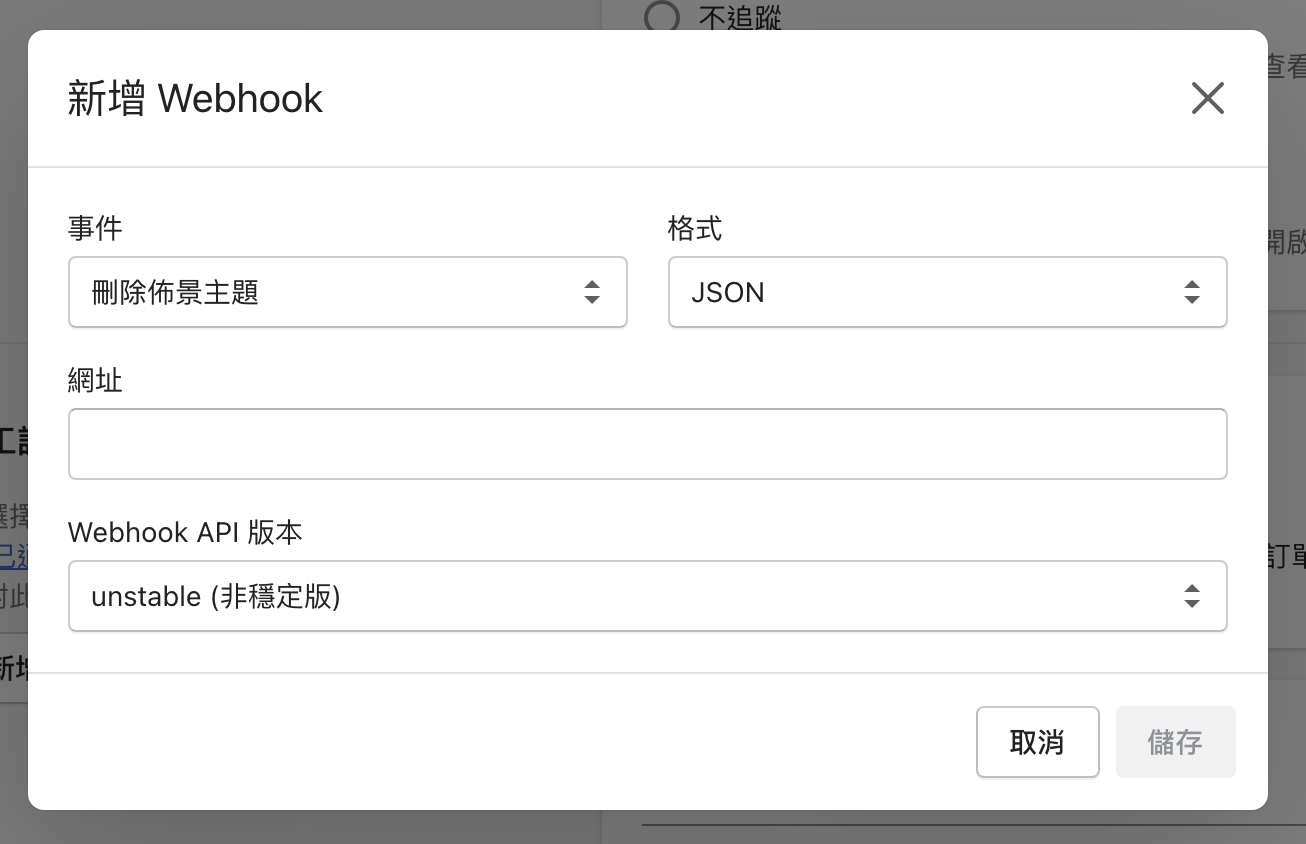
再 Shopify 商家平台配置 webhook 就比較容易,我們可以從管理平台中點擊 設定 → 通知 → 滑動到最下方就可以找到 webhook 設定的介面。

Webhook 在開發時需要注意及思考的
安全證書
在設定 Shopify webhook 時接收端的 Server 必須是為 SSL 的環境
當丟失數據
在設計系統時考慮可能系統故障或是中斷時,我們該如何處理丟失的數據,在官方文件上也有提到不能僅僅依賴於從 Shopify webhooks 接收數據,所以避免這樣的情境發生,需要也考慮設計一個定期查詢 Shopify API 數據的相關程式作為應對。
數據的重複性
多次接收相同的 webhook 是可能發生的,所以我們在自己的系統上也需要記錄每次傳輸的數據,並使用 Webhook 的唯一 ID X-Shopify-Webhook-Id 來驗證 Webhook 是否已被處理完成。
快速回應狀態碼
如果在 Shopify 發送的五秒內接收端未收到 HTTP 狀態,則會認為它超時視為錯誤響應並重新發送 POST 請求,若持續發生將在 48 小時內總共發送 19 個請求。
在設計系統時,需要思考區分哪些任務是耗時的,再來用 queue 作業方式來將複雜的任務放入背景處理。
接收端的驗證
Shopify webhook 發送資料到接收端時會包含以下 HTTP Header:
- X-Shopify-Topic — 該值會帶入是由哪個觸發事件的名稱
- X-Shopify-API-Version — 該值會帶入目前使用的版本
- X-Shopify-Webhook-Id — 該值會帶入 webhook 的唯一 ID
- X-Shopify-Shop-Domain — 該值會帶入關聯的商家域名 shop.myshopify.com
- X-Shopify-Hmac-Sha256 — 該值會帶入 base64 編碼的字串,用於驗證 webhook 的請求
我們可以通過 HTTP Header 將 X-Shopify-Hmac-Sha256 的值與計算出的 HMAC 來進行比較驗證,如果 X-Shopify-Hmac-Sha256 與計算的結果匹配,那麼就可以確定該通知是從 Shopify 發送的。
PHP code example
define('SHOPIFY_APP_SECRET', '');
$hmacHeader = $_SERVER['HTTP_X_SHOPIFY_HMAC_SHA256'];
$data = file_get_contents('php://input');
$calculatedHmac = base64_encode(hash_hmac('sha256', $data, SHOPIFY_APP_SECRET, true));
if ($calculatedHmac === $hmacHeader)
{
echo 'hmac verified';
}